Using react-twitter-embed to embed a tweet makes the initial tweet look a bit small:

import { TwitterTweetEmbed } from "react-twitter-embed";
type IProps = {
id: string;
};
const Tweet = (props: IProps) => {
return (
<TwitterTweetEmbed tweetId={props.id} />
);
};
TwitterTweetEmbed takes an option object, but that did not increase the size like I wanted.
<TwitterTweetEmbed tweetId={props.id} options={{width: 550}} />
But wrapping the TwitterTweetEmbed in a div with a set width solved the issue:
const Tweet = (props: IProps) => {
return (
<div style={{ width: "600px" }}>
<TwitterTweetEmbed tweetId={props.id} />
</div>
);
};
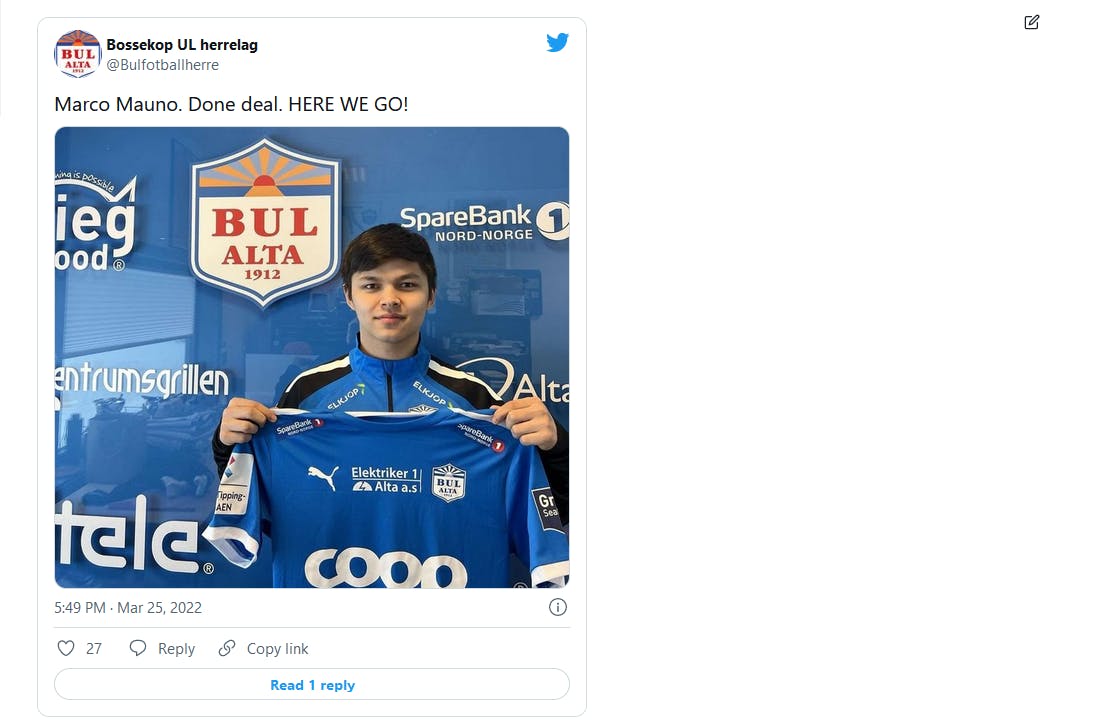
The result then looks like this: